Imagen Interactiva
Imagen Base
Crear stand virtual interactivo
Para crear un stand de patrocinio, incluiremos en nuestro proyecto un módulo de “Imagen Interactiva”.
1. Para ello iremos a Menú Lateral: Contenido > Añadir Nuevo > Multimedia > Imagen Interactiva

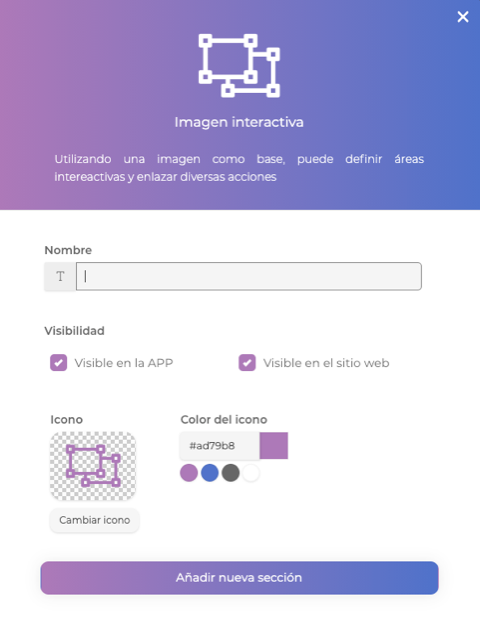
2. Rellenaremos la ficha del módulo, con el nombre con el que queramos crearlo, o directamente haremos clic sobre el botón “ Añadir nueva sección" sin incluir ningún nombre; de este modo, el módulo se creará por defecto con el nombre "Imagen Interactiva”.
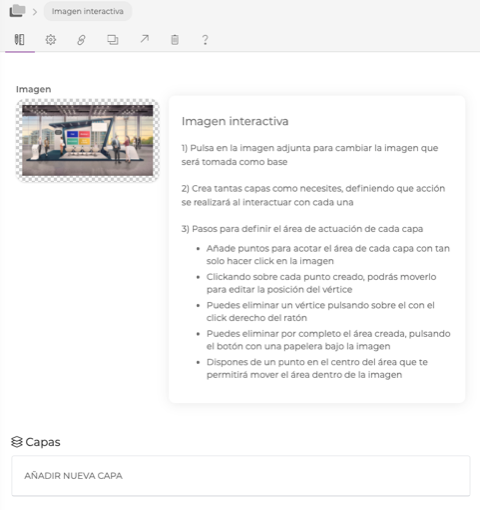
3. Al acceder al panel del módulo, visualizaremos dos apartados:
- Imagen
- Capas
1) En “Imagen interactiva” se visualizará la imagen que será utilizada como diseño del stand de patrocinio, es decir, sobre la que se trabajará, añadiendo acciones interactivas que permitirán al usuario acceder al contenido que configuremos más adelante:

Por defecto aparecerá un mockup (imagen base de ejemplo) que podrá ser reemplazado por cualquier imagen que queramos añadir en su lugar.
Para ello, solo tendremos que hacer click sobre la imagen que aparece, y el sistema abrirá una pestaña que permitirá elegir cualquier imagen desde nuestro PC.
En la parte derecha, encontraremos los pasos para definir el área de actuación.
Notas a tener en cuenta:
*El diseño de la imagen del stand deberá ser proporcionado por el cliente, pudiéndose utilizar la imagen base como referencia.
Esta imagen deberá contar con secciones cuadradas o rectangulares, con o sin contenido, sobre las que se configurarán las acciones (clicks) que enlazarán con la visualización de contenido. Estas secciones siempre deben tener una posición frontal y sin elementos superpuestos. Se recomienda seleccionar el área de interacción en base a los bordes del elemento seleccionado.
Una vez se guarde la capa configurada, las medidas del área serán mostradas en formato píxel, este dato resulta muy útil cuando queremos personalizar el área con una imagen corporativa, ya que conoceremos las medidas exactas que deberá tener el contenido. Ejemplo: Capa LOGO ( 169 x 69 )
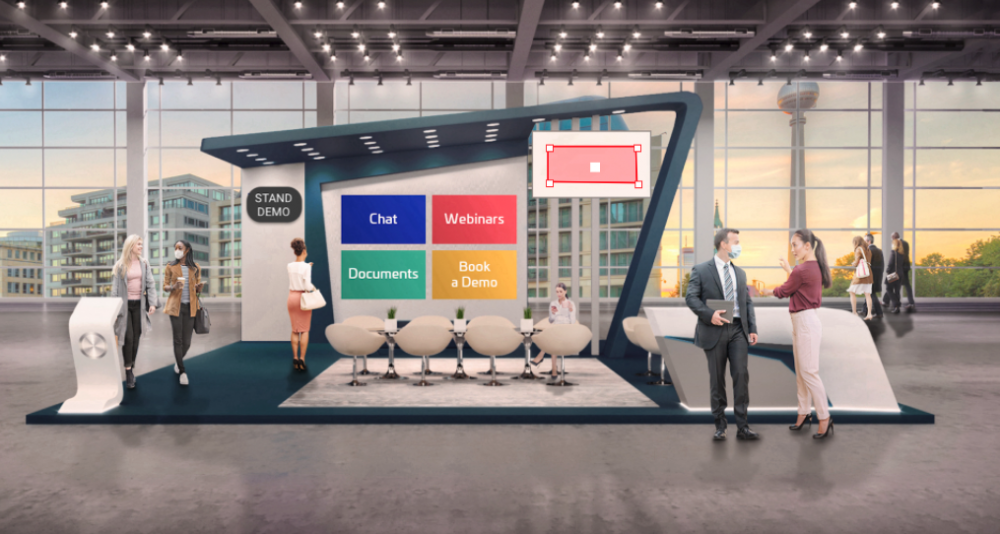
Selección de área correcta:

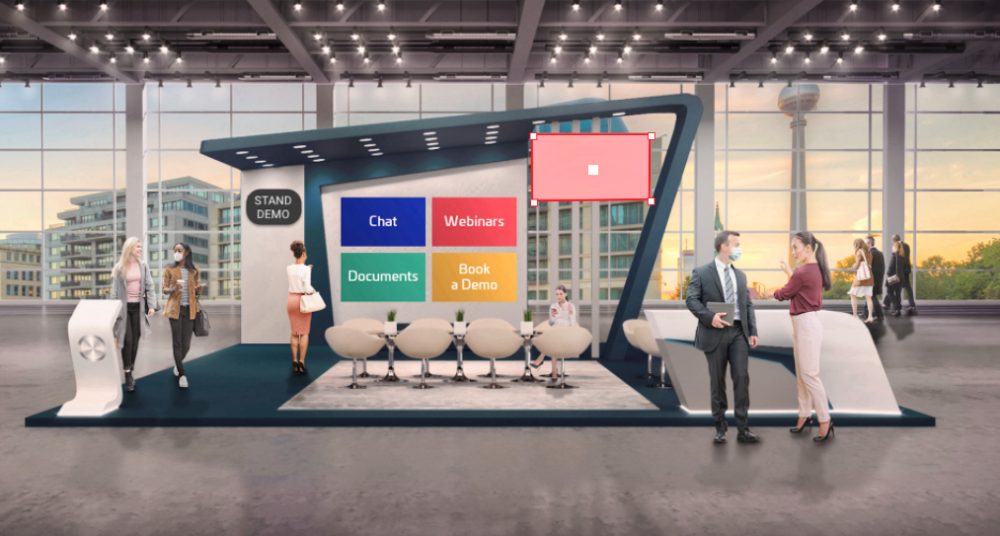
Selección de área no recomendada:

2) En el apartado de “Capas”: se definirán las acciones de interacción que integrará el stand. Cada acción deberá ser configurada en una capa. De manera que, si queremos que un usuario pueda consultar la información de contacto, haciendo click sobre un punto concreto de la imagen, lo configuraremos en una capa. Si también queremos que pueda descargar un archivo PDF, tendremos que generar una nueva capa, donde configurar, en qué punto de la imagen se deberá clickar y qué documento se descargará o visualizará, en esta acción.
Esto implica por lo tanto, generar tantas capas como acciones de interacción queramos añadir al stand.
Pasos para crear las capas de nuestro stand de patrocinio:
- Hacer click sobre “Añadir Nueva Capa”.
- Sobre la imagen que aparece, vamos a hacer click con el cursor del ratón y nos creará un punto o vértice. Igualmente, seguiremos seleccionando el área de acción que queremos configurar, a partir de los vértices que vayamos marcando. Al finalizar el marcado, habremos configurado una zona sombreada sobre nuestra imagen, que será el área sobre la que el usuario podrá interactuar.

- Una vez tenemos seleccionado el área, configuraremos los siguientes parámetros.
- Nombre de la capa: (no será público para el usuario, es un nombre que internamente permitirá diferenciar el contenido cuando se creen todas las capas)
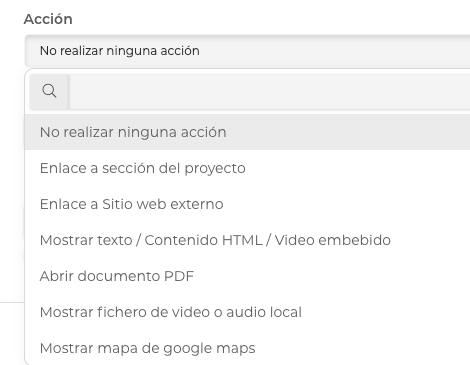
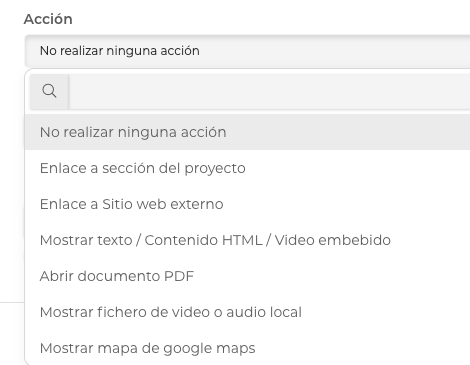
- Acción: tendremos un desplegable con todas las opciones de acciones interactivas disponibles.

Abrir en: cuando seleccionemos una opción de enlace, aparecerá una nueva opción desplegable, que nos permitirá configurar la apertura del contenido que se quiere mostrar:

Relleno de área: en el desplegable se podrá elegir entre 3 opciones: no modificar la imagen incluyendo el área sombreada creada, rellenar el área sombreada con un color, superponer una imagen diferente a la que aparece en el diseño del stand. Color del borde del área: este parámetro permite seleccionar el color del borde del área de interacción, cuando el usuario pase el cursor por encima.
Al finalizar la configuración, guardaremos los cambios aplicados y nuestra capa se habrá generado correctamente.
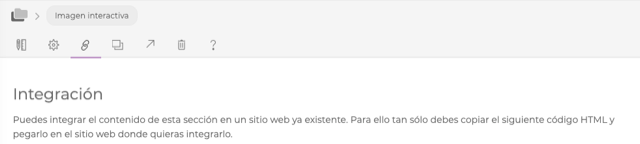
Se podrá visualizar el resultado de la capa en: Imagen Interactiva > Integración (menú superior del módulo, icono enlace) > Ver versión web de la sección:

Al abrir este enlace, veremos cómo ha quedado la capa sobre nuestra imagen de stand, y lo más importante, probar si funciona correctamente la acción interactiva configurada.
 Información sobre Cookies
Información sobre Cookies
