Agenda
Agenda
Permite una mejor organización en el tiempo de eventos y acontecimientos.
Es ideal para presentar una planificación, calendario, lista de ponencias, conciertos, etc.
Los pasos para crear un evento en la agenda son:
1. Una vez dentro del módulo de agenda nos aparecerá un calendario.
2. Seleccionamos el día y la hora del evento que queramos crear y pasamos a configurarlo.
3. Nos aparece la pestaña del contenido:
- Un botón para activar la opción de mostrar el elemento como cabecera destacada.
- Fecha y hora de inicio y fin.
- Título y cabecera del evento.
- Añadir imágenes a la galería del evento.
- Un cuadro de texto para la descripción del evento.
- Un desplegable para elegir otras secciones del proyecto con las que relacionar el evento.
- Adjuntar PDF.
- Lugar del evento.
- Campos de personalización como: Persona asociada, Email, Sitio Web, Teléfono, Dirección y las principales redes sociales (Facebook, Twitter, Linkedin, Instagram y YouTube).
- Botón para activar que los usuarios puedan valorar el contenido del evento.
4. Y ahora vamos a la pestaña de configuración, en la que encontramos:
- La pestaña de información. Donde podemos editar el nombre y la descripción, además de un desplegable para elegir la sección padre donde queremos que esté la agenda. Por ejemplo, el menú principal u otra sección del proyecto.
- La pestaña de opciones. Nos muestra distintos botones de activación como:
- Sección visible solo para usuarios registrados. Puedes elegir que lo pueda ver cualquier usuario o lo puedes filtrar por roles.
- Elegir una contraseña para acceder.
- Ponerlo en modo borrador en la APP y seleccionar que sea visible en el menú lateral o en el menú principal.
- Modo borrador web.
- Permitir que los usuarios puedan dejar comentarios.
- Mostrar eventos pasados.
- Ordenar eventos por fecha en sentido ascendente.
- Modo horario donde los eventos se agrupan por día de la semana.
- Mostrar fecha y hora de fin de cada sesión.
- La pestaña de Activación. Podemos limitar el rango de fecha y hora en la que la sección estará activa.
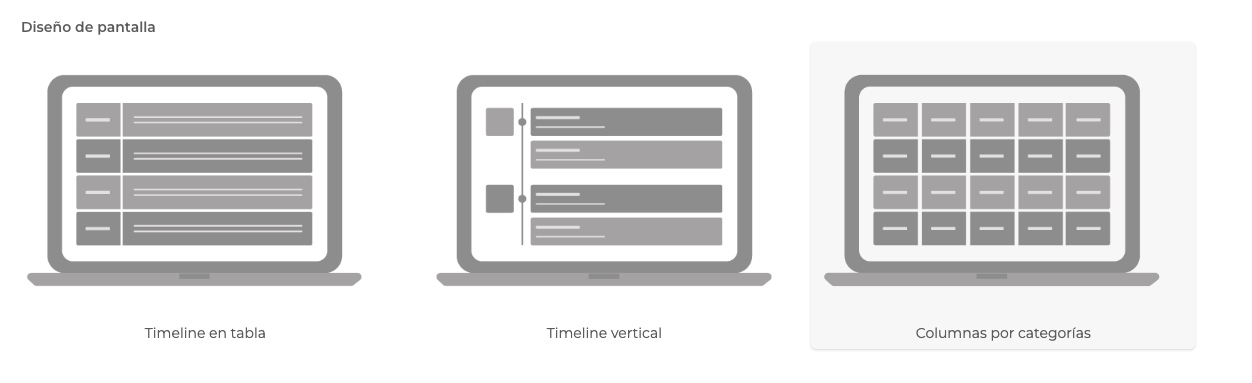
- La pestaña de Diseño. Nos muestra la configuración del diseño en la APP y en la Web:
- APP: Podemos añadir una imagen de cabecera en la sección y el diseño de la pantalla.
- Web: Podemos añadir una imagen de cabecera y configurar los campos de título y descripción, la alineación y color del texto, y altura de la cabecera.
- La pestaña de Icono. Puedes elegir un nuevo icono y el color del mismo.
7. Por último guardamos los cambios, y ya tendríamos nuestro evento creado.
Criterio de ordenación de las sesiones de una agenda
Los módulos de tipo agenda, permiten configurar el sentido del orden de los eventos, esto es:
- Ordenación ascendente: Las sesiones de mostrarán en sentido ascendente, mostrando para cada día los eventos en orden cronológico por su fecha de inicio y mostrando las horas en sentido ascendente. Opción configurada por defecto.
- Ordenación descendente: Las sesiones de mostrarán en sentido descendente, mostrando para cada día los eventos en orden cronológico por su fecha de inicio y mostrando las horas en sentido descendente
Para ello, bastará con configurar este comportamiento en las opciones de comportamiento de la sección:

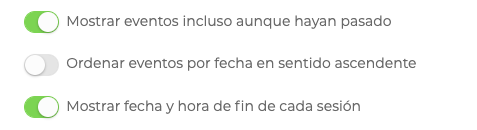
También es interesante notar que es posible decidir si deben mostrarse los eventos que ya han pasado e incluso puede configurarse si mostrar o no la fecha y hora de fin de cada sesión:

Criterio de ordenación en sesiones a la misma hora:
Cabe puntualizar, el sistema ordenará las sesiones por fecha de inicio de cada uno. Ante sesiones que empiecen a la misma hora y día, el sistema:
1) Mostrará en primer lugar las sesiones definidas como cabeceras y posteriormente las sesiones normales.
2) Las sesiones se ordenarán por el campo "SALA o LUGAR" en sentido ascendente por orden alfabético. Por tanto, es posible utilizar dicho campo si quiere personalizarse el orden de las sesiones a la misma hora.
-
Contenido relacionado
-
Diseño Agenda: Columnas por categoríasAgenda
Importación de Programa desde Excel
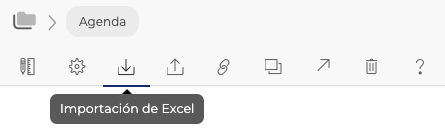
Para realizar la importación del contenido del programa, nos dirigiremos al menú superior del módulo Agenda > "Importación de Excel"

La plataforma permite importar los eventos que formarán parte de un Programa, de manera manual, o bien, incluyendo la información a partir de un archivo excel, que cumpla con las instrucciones indicadas. Para que el archivo excel y la información que contiene, pueda ser trasladada al sistema sin problema, es imprescindible tener en cuenta las instrucciones de uso facilitadas.


Para mayor facilidad en la gestión, además se ofrece una plantilla excel descargable, que podrá ser utilizada para la carga de datos en el módulo.
El fichero, una vez haya sido editado con los datos de nuestro Programa, podrá ser cargado desde:

Para casos, en los que nuestro módulo "Agenda" ya contenga información cargada en el programa previamente, la plataforma permite activar una opción adicional que eliminará el contenido ya existente:

Al activar este check, el contenido de la sección sería reemplazado por los datos del excel que estamos importando.
En caso que este check se mantenga inactivo, se mantendrá la información actual y la importada. Muy útil para supuestos en los que solamente se necesita actualizar información al contenido, añadiendo datos y/o eventos adicionales al Programa.
Descarga la plantilla aquí
Vincular eventos con Google Calendar y/o Outlook
Este módulo permite añadir un evento creado en la agenda o programa de nuestro proyecto, en una cuenta de Google Calendar y/o a Outlook y Office 365, vinculando así la información de ambas plataformas.
Esta funcionalidad está disponible tanto en APP como en Sitio web para todos los usuarios.
VISTA SITIO WEB
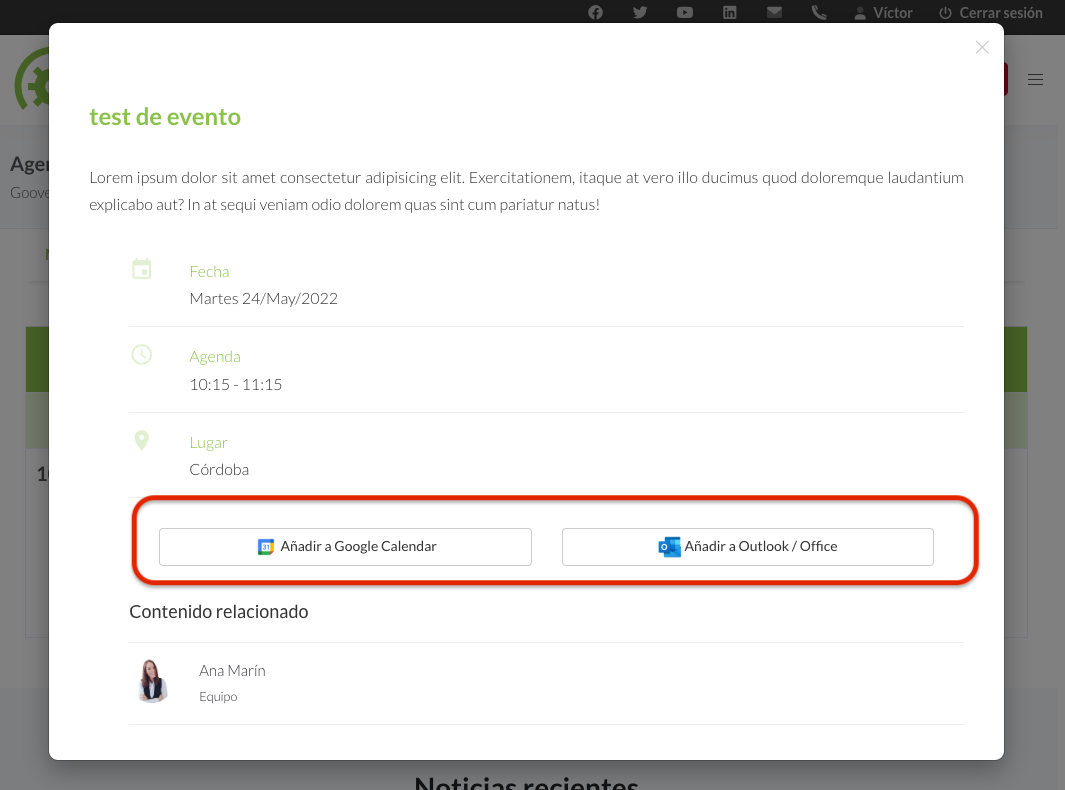
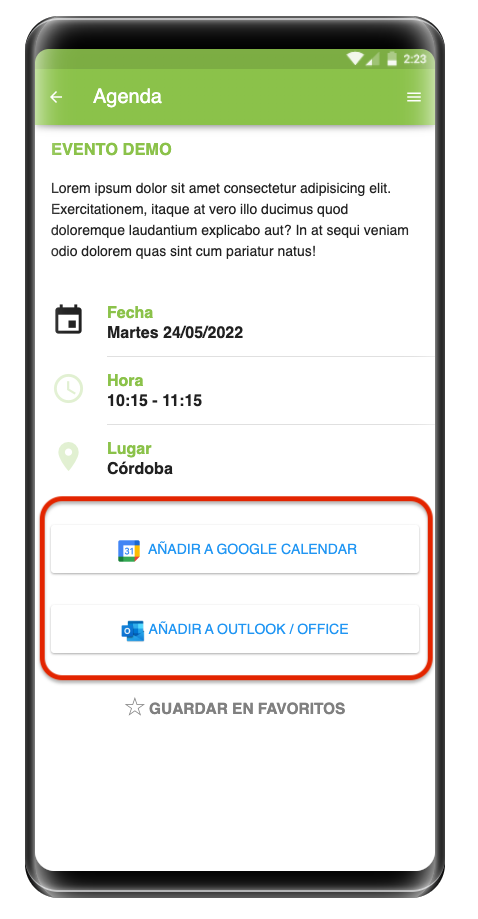
Al hacer click sobre cualquier evento de la agenda, se abrirá una ventana emergente con la información correspondiente y dos botones que permitirán gestionar la vinculación con Google y/o Microsoft.

VISTA APP
Del mismo modo que en web, a través de la APP será posible gestionar la vinculación en un par de clicks.

Diseño Agenda: Columnas por categorías
El módulo Agenda dispone de distintos formatos de diseño disponibles tanto para App como para Sitio web.
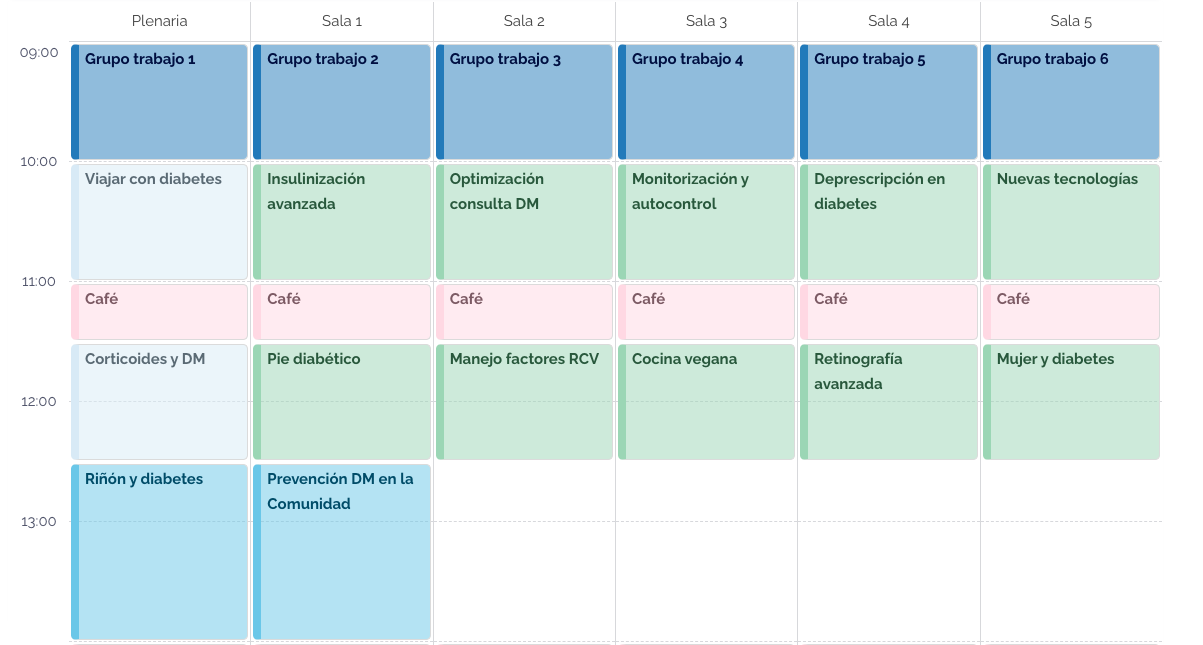
El diseño web "Columnas por categorías" destaca porque ofrece la oportunidad de mostrar eventos organizados por categorías en columnas paralelas. De este modo, la información queda ordenada, de manera que si varios eventos se celebran en el mismo espacio de tiempo, pueden ser representados en la tabla de forma ordenada.
Para aplicar esta estructura en nuestra sección, será necesario, tras añadir el módulo al contenido del proyecto, acceder al menú superior > Configurar > Diseño > Sitio web

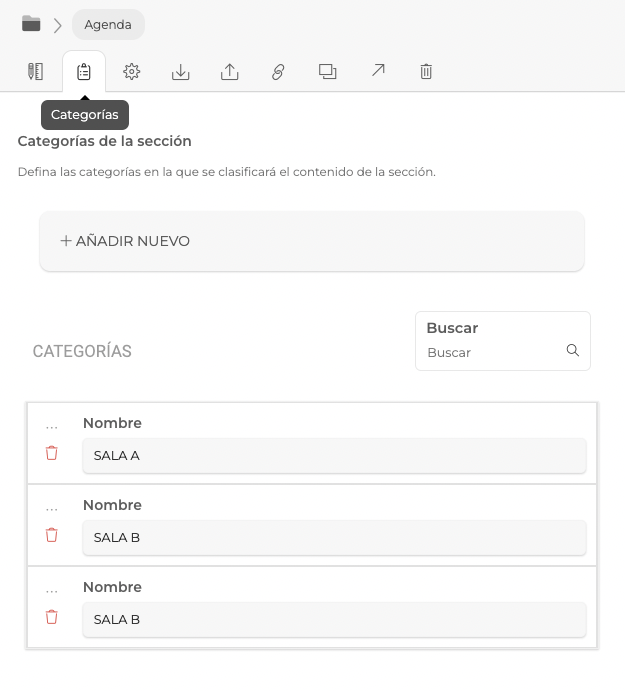
A la hora de utilizar este modelo, es necesario habilitar todas aquellas categorías que serán necesarias tener en cuenta a la hora de ordenar los eventos. Estas categorías han de ser creadas en el área de "Categorías" del menú superior del propio módulo:

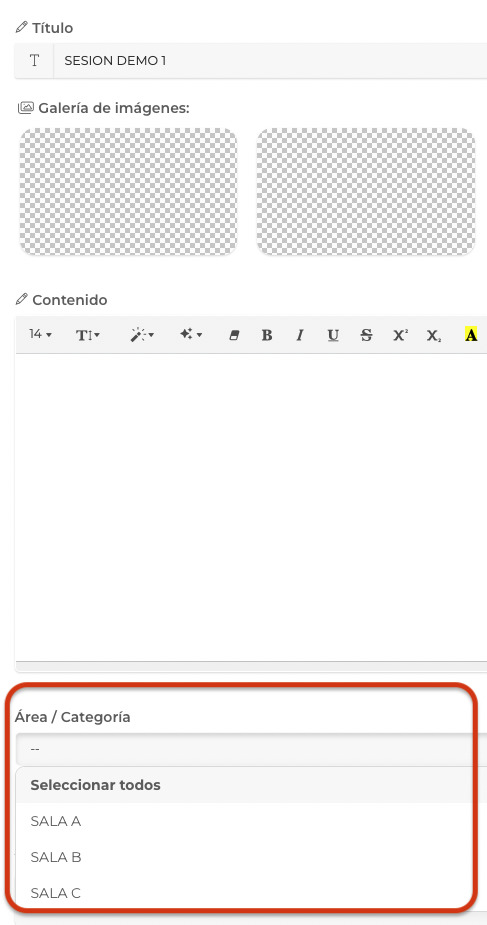
Una vez se generen las categorías, conforme se vayan creando los eventos / sesiones de la agenda, será necesario asignar a cada uno de ellos la categoría correspondiente, para que la información se muestre en la columna correcta. Para ello, en la configuración del evento se seleccionará la categoría/s del desplegable.

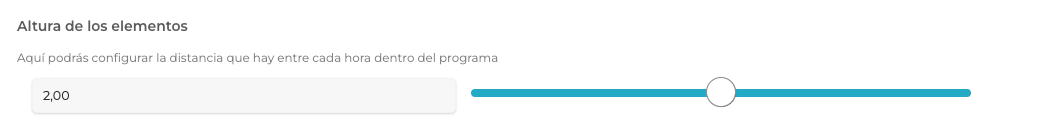
Para configurar la distancia entre cada hora dentro del programa, se dispone de un selector que permitirá incrementar o reducir este espacio de forma manual.
De este modo, se configurará la altura general de los elementos de la sección para que el contenido pueda visualizarse mejor, ya que esto hará que las sesiones se vean en el tamaño que se necesite.

Este diseño, gracias a sus opciones avanzadas, no disponibles en otras opciones, permitirá conseguir un resultado vistoso y de fácil consulta para los usuarios, ya que dentro de cada columna se mostrarán las sesiones en una línea de tiempo, ocupando cada sesión el alto que le corresponda, dependiendo del tiempo que dure la sesión.

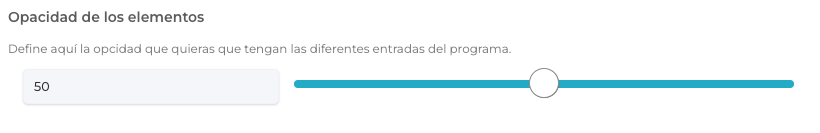
Este diseño, también permite configurar la opacidad de los colores de los eventos o sesiones incluidos en el calendario:

Esta opción permitirá una mayor personalización del programa, pudiendo así destacar unos elementos frente a otros, o bien, elegir los tonos que más se ajusten a los colores del proyecto.
-
Contenido relacionado
-
Criterio de ordenación de las sesiones de una agendaAgenda
 Información sobre Cookies
Información sobre Cookies
