Insertar contenido multimedia en código HTML
Un proyecto web, podrá ser configurado de forma manual, a través de la edición del código HTML.
Para ello, se utilizará un widget llamado "Código" que permitirá integrar contenido adicional a nuestro proyecto, a través de código HTML.

PASO 1: Añadir widget
Este widget podrá será añadido al contenido de nuestro proyecto desde Menú lateral > Sitio web > Mis widgets > Añadir nuevo > Código
*Para facilitar la búsqueda del widget, en el buscador del margen derecho superior, introducimos la palabra "Código" y la plataforma nos mostrará directamente el widget, sin necesidad de buscarlo entre todas las opciones de manera visual.
PASO 2: Configurar widget
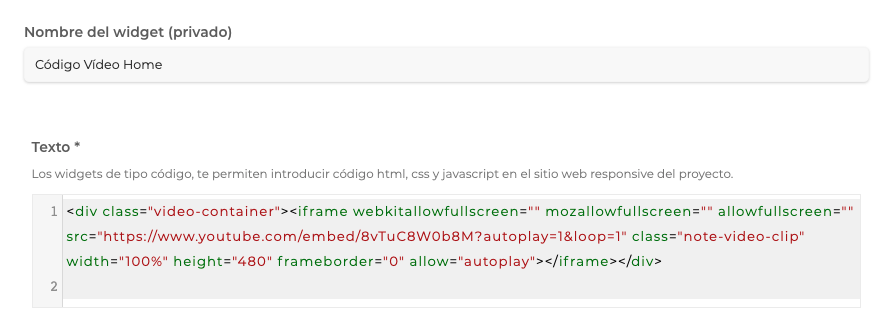
En el apartado "Configurar" definiremos un nombre para el widget (no visible para los usuarios) y el código que utilizaremos para integrar el contenido.
Facilitamos a continuación, un ejemplo de integración de un vídeo, que querremos utilizar en adelante, como cabecera en la página de bienvenida de la web, en lugar de utilizar una imagen estática definida en el área de Sitio web > Bienvenida.

El campo "Texto", donde se introduce el código HTML, también permitirá integrar código CSS y Javascript, pudiendo así configurar estilos o contenido dinámico.
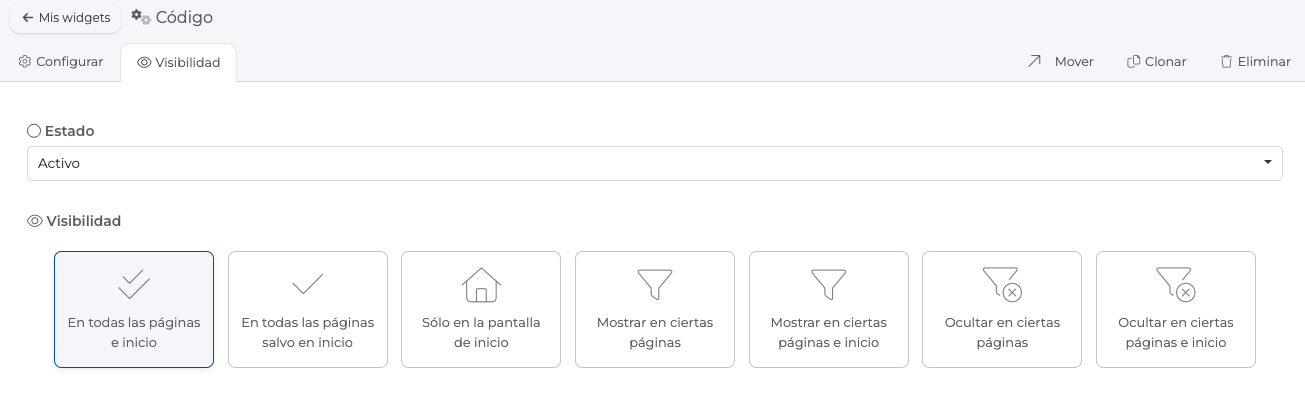
PASO 3: Visibilidad del widget
En el apartado "Visibilidad" se podrán definir las secciones donde será visible el contenido definido, los usuarios que podrán visualizarlo y un límite de tiempo de visualización.
- VISIBILIDAD: INICIO / SECCIONES

- VISIBILIDAD USUARIOS: Permite la posibilidad de limitar la visibilidad del widget en base a los tipos de usuarios del proyecto.
- VISIBILIDAD DISPOSITIVOS: Permite la posibilidad de limitar la visibilidad del widget en base al tipo de dispositivo desde el que acceda el usuario al proyecto al sitio web.
- VISIBILIDAD IDIOMA: Si el proyecto cuenta con varios idiomas activos, será posible filtrar para que idioma activar la visibilidad del contenido en el sitio web.
- VISIBILIDAD FECHA DE ACTIVACIÓN: Permite limitar el rango de fechas y horas en el que este widget será visible en el sitio web.
 Información sobre Cookies
Información sobre Cookies
